Paperspace で Stable Diffusion WebUI を起動するまで(終了方法と2回目以降の起動も説明)
AIで画像を生成したいけど高スペックPCなんて無いよ!という人にオススメなのが Paperspace です。
Build & scale AI models | Paperspace
Cloud Machine Learning, AI, and effortless GPU infrastructure
Paperspace とは計算用マシンを貸し出してくれるサービスで、月額8ドルでそれなりのスペックのマシンが借りられます。
ここでは Paperspace の登録方法から Stable Diffusion WebUI によるAI画像生成環境の構築までを解説します。
1.Paperspaceのサービス内容を必要な箇所のみざっくり説明
冒頭に記載したとおり、Paperspace ではグラフィックボード(以下、GPU)付きマシンをクラウド上で借りることができ、自身が低スペックPCを使用していても高性能の計算処理を実行できます。
マシンは一度に最大6時間借りることができ、借りる回数に制限はありません。
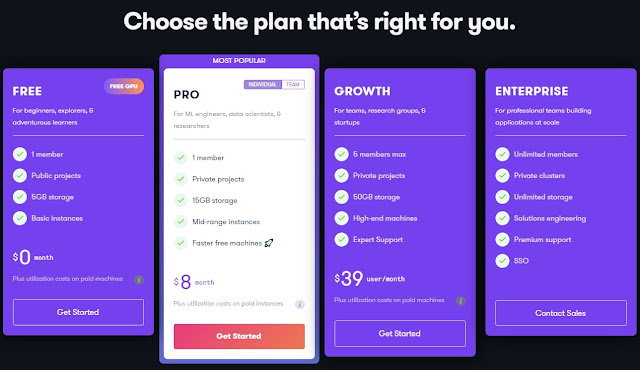
以下のように個人用途では無料~月39ドルまでのコースがあります。
無料は Free-GPU という1種類のマシンのみ借りることができます。
8ドルコースでは、RTX4000、P5000、RTX5000、A4000 を追加で選択可能です。画像生成は RTX5000 か A4000 であれば快適に動かすことができます。
39ドルコースは更に上位のマシンを借りることができます。
マシンを借りる際、名称の先頭に「Free-」とついているものはそのまま借りれますが、Freeの文字がついていないマシンは1時間毎に追加料金がかかります。ですのでFreeのマシンは早い者勝ちの争奪戦になることが多いです。
不随するストレージの容量はプランによって変わります。無料コース5GB、8ドルは15GB、39ドルは50GBです。またマシンを借り終えると消去される一時ストレージという概念もあるので、そちらを利用すれば永続ストレージ以上の容量を使用することができます。
永続ストレージ容量は上記の規定値を超えても保存できますが、超過分は追加料金が発生するので注意が必要です。契約更新日(月末)までに容量超過分を解消すれば追加料金は請求されないという話もありますが、試したことはないので分かりません。
2.Paperspaceを使う利点と欠点
一番の利点は性能の良いマシンをクラウド上で使える点です。
画像生成AIである Stable Diffusion をパソコンで動かすにはメモリ容量の多いGPUが必要です。具体的には12GBを積んだ GTX3060 が最低ラインと言われています(実はそれより低い性能でも動作報告は行われていますが制限が大きいようです)。
買うとなると中々良いお値段がしてしまうので、月8ドル払えばGPUメモリ16GBのマシンが借りられるとなるとお得感は相当あります。
更に高性能のGPUは熱と電気代問題が付きまといますが、Paperspaceはクラウドなのでその心配もありません。
ただし欠点は少なくありません。ので箇条書きにします。
・利用者が多くマシンの空きがないこともある
・一度に6時間までの制限があるので長時間運用は無理
・有料マシンやストレージ超過の追加料金にも気を配らなければならない
・Unixコマンドやpythonコードの入力があるためパソコン初心者には取っ付きづらい
・Paperspace側のシステム障害でサービスが利用できないことがある
特に最初と最後の項目、最近は利用者が増えFreeマシンの争奪戦が加速しているとのこと。さらに人口増加の影響かシステム障害が頻繁に起きており、課金したのに使えないよ!という状況が多発しているようです(2023/05/26現在)。
ですので、まずは無料でマシンの空き状況などを眺めてみたり、環境構築だけは済ましておいてもいいかもしれません。無料プランで借りられるFree-GPUでも一応、小さい画像生成くらいはできるようですし。
3.Paperspace サービスに登録
ここからは実際の手順となります。Paperspace の登録からノートブック作成までは初回1度きりの操作なので、少々長いですが頑張りましょう。
それではまず、Paperspace を使うために登録していきます。
Paperspace のサインインページ(https://console.paperspace.com/signup?R=M6Q3R19)へ移動し、メールアドレスと電話番号を登録します。
※上記リンクから契約するか、契約後にプロモコード:M6Q3R19 を入力すると10ドル分貰えるようです(自分はプロモコードを使ったことがないので分かりませんがそう説明されています)。
SMSで届く認証コードの入力、ユーザ名登録まで終えると、「gradient」と「CORE」を選択するページになります。
使いたいのは gradient なので、gradient を選択します。
ここまでで登録作業は終わりです。
このまま無料プランで進めても良いですが、課金プランにする場合は下画像の赤矢印で示したアイコンをクリックし「Billing」を選択します。
表示された項目の一番上、Gradient Subscriptionの欄に「UPDATE SUBSCRIPTION」ボタンがあるのでそこからプラン変更や口座登録等の手続ができます。
4.プロジェクトとノートブックの作成
実際に Stable Diffusion WebUI を動かすまでに、あとはプロジェクトとノートブックを作成する必要があります。
ここからは基本的にここ<Paperspace版導入 - としあきdiffusion Wiki (https://wikiwiki.jp/sd_toshiaki/Paperspace%E7%89%88%E5%B0%8E%E5%85%A5)>を参考にしていますが、一部補足等あるので順に説明していきます。
「Create a new project」ボタンをクリックすると下画像のようなウィンドウがポップアップします。
適当なプロジェクト名を記入し(すでに適当な文字列が入っているのでいじらなくても良い)、「CREATE」ボタンをクリックします。
これでプロジェクトが作成されました。次はノートブックです。
下画像のようにプロジェクトが表示されているので「CREATE NOTEBOOK」をクリックします。
新しく表示されたページの一番上の項目 Select a runtime 内、下画像赤枠の Start from Scratch をクリックします。
一つ下の項目 Select a Machine でGPUを選択します。ここで Free- と書いていないGPUを選択すると別途料金が発生するので注意してください。
次の項目 Auto-Shutdown timeout は使用時間で、最大6時間まで設定できます。
次の項目 Advanced Options を下画像赤枠のようにオンにします。
下画像赤枠のように Container という欄があるので、すでに記載されている文字列を削除し
cyberes/gradient-base-py3.10:latest
上の一行を入力(コピペ)します。
一番下にある「START NOTEBOOK」ボタンをクリックすればノートブックが作成されます。
注意点として、GPUは早い者勝ちなので設定を終えるまでに取られてしまうと START NOTEBOOK を押してもエラーメッセージが表示されてノートブックは作成されません。自分も混雑している時間帯は何度もこのページを更新してやり直しました。
5.初回インストール作業
現在、下画像のようなページが表示されていると思いますので、画面左端の赤枠で囲ったオレンジ色のマークをクリックします。
下画像のような画面へ遷移するので、赤枠の Terminal をクリックします。
コードを入力できるようになるので、以下のコードを入力(コピペ)し実行します。長いですが1行です。
wget https://raw.githubusercontent.com/Engineer-of-Stuff/stable-diffusion-paperspace/main/StableDiffusionUI_Voldemort_paperspace.ipynb -O /notebooks/StableDiffusionUI_Voldemort_paperspace.ipynb
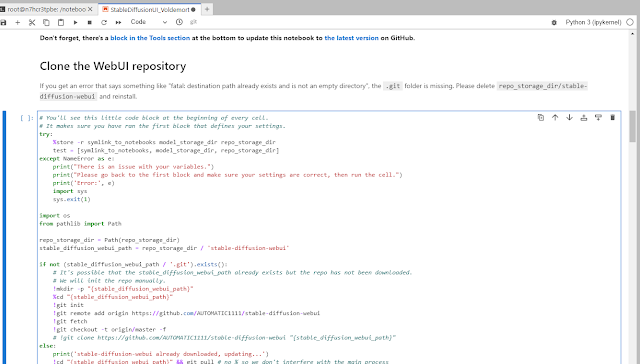
コードが実行されると下画面の赤矢印付近にファイルが追加されるので、それをダブルクリックします。
下画像のように表示されました。ここに必要なコードが記載されており、上から順番に実行していくと Stable Diffusion WebUI が使えるようになります。
では引き続きやっていきましょう。
文章を上から見ていって、最初の項目は「Installation and Setup」になります。
下へスクロールしていくと下画面のような枠に囲われたコード群が出てきます。
ここでは2か所コードを変える必要があります。
1か所目は3、4行目にある
# model_storage_dir = '/tmp/stable-diffusion-models'
というコードのシャープ(#)を外して
model_storage_dir = '/tmp/stable-diffusion-models'
にします。
これは Paperspace の説明で書いたストレージ容量の超過対策のために必要で、後ほど使用するモデルデータが「容量超過に関係のない一時ストレージ」へダウンロードされるようになります。
上位プランでストレージ容量が気にならない場合は先ほどのコードはシャープをつけたままにし、代わりに2つ下のコード
#model_storage_dir = '/storage/models'
のシャープを削除します。
次に2か所目の変更箇所ですが、下の方の行
install_pip_xformers = False
を有効にするため
install_pip_xformers = True
と書き換えます。
2か所とも書き換え終わったらこのコードを実行します。
実行方法は、コードが選択された状態であることを確認してからページ上部にある実行ボタンを押すだけです。下画像の赤枠の位置です。
ちなみにコードが実行中か完了したかの判断はコード実行文で確認できますが、ページ右上の「〇」アイコンでも確認できます。上画像では青枠で囲った箇所です。
黒丸「●」は実行中、白丸「〇」はアイドル状態=実行完了となります。
次は「Clone the WebUI repository」のコード。下画像の枠で囲まれた箇所がコードなので、選択された状態を確認後に実行します。
先ほど説明を省きましたが、「選択された状態」とは画像のように左側に青い罫線が表示されている状態のことです。枠内をクリックすれば選択された状態になります。
実行が完了したら、同じように「Python 3.10」の項目、「Install requirements and download repositories」の項目も順番に実行していきます。
「Install requirements and download repositories」はかなり時間がかかる場合があるため完了を気長に待ちましょう。
ここまで終わったら次はモデルのダウンロードです。
恐らく使いたいモデルが決まっている方がほとんどだと思いますが、「何使っていいか分からないよ!」「そもそもモデルって何?」という方は下の記事をご覧ください。
![モデル?Checkpoint?何選べばいいの??? [Stable Diffusion]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOyLAMiU4b1J1v0ZGHq0xHwQPp7HuY25ypji0dOI7xLI6QZCSHlNXsH9i1wLNhzGaM5eCeM_tkPs8GI7jn6GqSvadePwVKYG_V9KVOLguNNX0LcR9a2Sn4rMvdnDNFY1KeM9mS8WyCZBO0n96uBLi8j8vcaFMSi_SuSsMyTRe9eibO5Y2UXZwZonCZ_A/w1200-h630-p-k-no-nu/models20230528000.png)
モデル?Checkpoint?何選べばいいの??? [Stable Diffusion]
Stable Diffusion でAI画像生成を行うには別途「Model(モデル)」というデータを用意する必要があります。 1.モデルとは AI画像生成の仕組みは、大量の画像データをコンピュータに学習させ、学ばせた中から指定の特徴を抽出するというものです。 この学習させたデータ...
さて、まずダウンロードするためのコードを追加したいので、先ほど実行した「Install requirements and download repositories」のコードが書かれている枠の右上のアイコン一覧中、右から2番目のアイコンをクリックします。下画像の赤矢印の位置です。
すると下画像のように「Install requirements and download repositories」の枠の下に空白の枠が追加されます。
その空白の枠に以下のコードを入力(コピペ)します。
# Model
!wget "〇〇" -O "{model_storage_dir}/□□.safetensors"
# VAE
!wget "https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors" -O "{model_storage_dir}/vae/vae-ft-mse-840000-ema-pruned.safetensors"
下画像と同じようになれば大丈夫です。
ここに、〇〇にはモデルのURLを、□□にはモデル名を入力します。モデル名は自分で変えても構わないので短めで分かりやすい名前を入れれば良いです。
入力を終え実行すればモデルがダウンロードされます。
コードを順番に実行するとなると次は「Download the Model」ですがこれはすでに行ったので飛ばして、「Clean up and restart the kernel」を実行します。
このコードの実行が完了すると下画面のようなポップアップが表示されるので「OK」ボタンを押します。
これ以降、ページ右上の丸(アイドル状態で〇だったアイコン)は真っ白の状態にはならず一部黒かったりしますが気にしないでください。
次は一つ下の「Link the models directory」を実行します。
そして最後に「Launch the WebUI」を実行すると、やっと Stable Diffusion WebUI の起動が始まります。
実行後にしばらく待っていると
Running on public URL: https://xxxxxxxxxxxxxx.gradio.live
というように「public URL」が表示されるので、これをクリックすると Stable Diffusion WebUI にアクセスできます。似たような文章で「Running on local URL」というものも表示されますが、ローカルではなくパブリックをクリックしてください。
下画像のようなページが表示されれば成功。ようやく画像生成できるようになりました。
Stable Diffusion WebUI の使い方については時間があれば記事を書こうと思いますが、検索すれば山ほど出てくるのでそちらを見ていただいた方が良いと思われます。
で、大切な説明がまだ3つ残っています。
5.1.エラー時の対処
WebUI を実行していると急に動かなくなったりエラーが出て止まったりします。
そうなった場合はコードが書かれているページのほうへ戻り、実行ボタンの右隣り「停止ボタン(■)」を押して一旦実行を止めます。
再度、「Launch the WebUI」を実行し
Running on public URL: https://xxxxxxxxxxxxxx.gradio.live
と表示されたURLをクリックすればまた起動します。
それでも動かないときは大体アッチ側(Paperspaceやgradioというサービス)が原因なので復旧するまで待つしかありません。
5.2.終了方法
終え方を説明します。
コードが書かれているページへ戻り、実行ボタンの右隣り「停止ボタン(■)」を押して実行を止めます。
次に「Ctrl + Sキー」を押してコードの状態を保存します。
そしてメニューバーの「File」から「Shut Down」を選択、ポップアップが表示されるので「OK」ボタンを押します。
URL欄に paperspace.com と打ち込みサイトへ移動後、「SIGN IN」ボタンを押します。
下画像のようにプロジェクトが表示されるので、プロジェクト内の赤枠で囲った箇所をクリックします。
下画像のような画面になるので、赤矢印の先「STOP MACHINE」をクリックしてマシンを止めます。
以上で完了です。
このような操作をしなくともマシンは貸出時間(借りるときに設定した時間)を超えれば自動でシャットダウンされますが、他の利用者もいるサービスなので時間が余っていれば手動シャットダウンをして頂けるとありがたいです。
5.3.2回目以降の起動方法
次からの起動方法について。
ブラウザを立ち上げ、URL欄に paperspace.com と打ち込みサイトへ移動後、「SIGN IN」ボタンを押します。
下画像のようにプロジェクトが表示されるので、プロジェクト内の赤枠で囲った箇所をクリックします。
下画像のようなページに移動するので、赤枠で囲った箇所でGPUを選択し、赤矢印が示す「START MACHINE」ボタンをクリックします。
画面が切り替わるので、下画像の赤矢印で示したファイルをダブルクリックします(2回目なのでこのファイル以外にもフォルダやファイルが並んでいるはずです)。
初回と同じくコードが表示されるので、初回と同じ順番で実行していきます。
おさらいしておくと、
1.Installation and Setup
2.Clone the WebUI repository
3.Python 3.10
4.Install requirements and download repositories
5.初回に作成した、モデルをダウンロードするコード
6.(Download the Model は飛ばす)
7.Clean up and restart the kernel
8.Link the models directory
9.Launch the WebUI
という順番です。
モデルのダウンロードについては、一時ストレージでなく永続ストレージに保存していた場合は再度ダウンロードする必要はありません。
以上ですべての説明を終わります。
長丁場で大変だったと思います、お疲れさまでした。













_comp.jpg)
_comp.jpg)
_comp.jpg)




