Unreal Engine4: UI、HUD表示の複数の方法と使い分け
Date:
Update:
例えば「自キャラのステータスを表示させる」「オプションメニューを表示させる」等々、UIやHUD表示はかかせない処理です。
調べてみるとブループリントのみで実装する方法は「UMGのウィジットを使う方法」「HUD ブループリントを使う方法」の複数あることが分かりました。
それぞれの使用法を見ていきましょう。
目次
0.準備
今回は「自キャラのステータスを常に表示させておくHUD」と「特定のキーを押すと出現するメニュー表示」の実装を通して上述の機能を理解していくので、事前に用意するものは- 表示させるための自キャラステータス変数
- ステータス変動でHUD表示が変化するか確認するためのステータス変動メソッド
0.1 自キャラステータス変数を作成
プロジェクトは空でも何でも良いですが、簡略化のため「Third Person」で新規プロジェクトを作成します。Content Browser → ThirdPersonBP → Blueprints → ThirdPersonCharacter をダブルクリックし、ブループリントを開きます。
MyBlueprint → Variables の「+」をクリックして以下変数を追加しました。
| 変数名 | 型 | 初期値 |
| Health | float | 1.0 |
| Coin | Integer | 0 |
0.2 ステータス変動メソッドを作成
続いて、作成した Health、Coin の値を変動させるメソッドを作っていきます。それぞれ「H」キーを押すと Health が減少し、「C」キーを押すと Coin が増加する仕様としました。
以下のチャートを ThirdPersonCharacter のブループリントに配置します。
これで準備は完了しました。
1.UMG のウィジットを使ってステータスを表示させる
では先ほど作ったステータスを表示させてみましょう。まずは UMG(Unreal Motion Graphics UI デザイナ) のウィジットを使う方法を試してみます。
流れは以下のようになります。
- HUD を表示させるウィジットを作成
- ウィジットの中身を配置
- 配置したアイテムとステータスを紐づける
- ウィジットを表示させるためのメソッドを作成
1.1 HUDを表示させるウィジットを作成
Content Browser の Add New から、サブメニュー User Interface → Widget Blueprint と選択し、ウィジットを新規作成。ここでは名前を WHUD としました。ダブルクリックして開くと、以下のようなウィンドウが表示されます。
画面右上の Designer がオレンジ色になっており、この Designer 画面で数値やボタン等を配置していきます。
隣の Graph を押すと Event Graph の画面へ移り、ブループリントを記述することができます。
1.2 ウィジットの中身を配置する
配置できるものは Palette に入っており、下画像のようにレイアウト画面にドラッグするか、Hierarchy にドラッグすると配置することができます。画面に表示されている白い花マークはアンカーになっており、画面サイズが変更になったとしても配置したアイテムの相対距離が反映されます。
ではまず、Health ゲージを配置してみましょう。
Palette から Horizontal Box を配置し、アンカーを左下にセットします。
アンカーの位置を変える際は、Details の Anchors から行うと楽です。
更に Horizontal Box の中に、Text とProgress Bar を配置します。
Text の Details は下画像のように位置とテキスト、フォントサイズを調整しました。
ProgressBar のほうは、サイズ、位置、色を変更しました。
この要領で、コインについても以下のように配置しました。
1.3 配置したアイテムとステータスを紐づける
配置はできたので、次は Progress Bar と コイン数表示の Text に自キャラの変数を紐づける必要があります。まずはウィンドウ右上のボタンで Designer から Graph へと切り替えます。Event Pre Construct を以下のように結びます。
ThirdPersonCharacter をキャストした先の "SET" は、Promote to Variable で変数に昇格させたもの(に MyCharacter と名前をつけたもの)で、これで ThirdPersonCharacter の値にアクセスできるようになります。
コンパイルしたら Designer に戻り、Progress Bar をクリック。
Details → Progress → Percent の Bind ボタンをクリックし、MyCharacter の Health を選択。これで Progress Bar と自キャラの Health が紐づきました。
コイン数の表示はテキストなので少し方法が異なります。
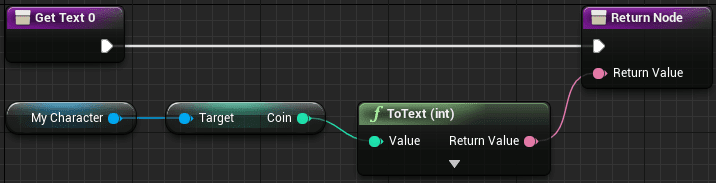
ゼロと記入していたテキストの Details → Content → Text の Bind ボタンを押し、Create Binding を選択。新しいグラフ画面が開きます。
自キャラのコイン数の値が返されるよう、先ほど作った MyCharacter を活用して以下チャートを組みます。
これで値が紐づけられました。
1.4 ウィジットを表示させるためのメソッドを作成
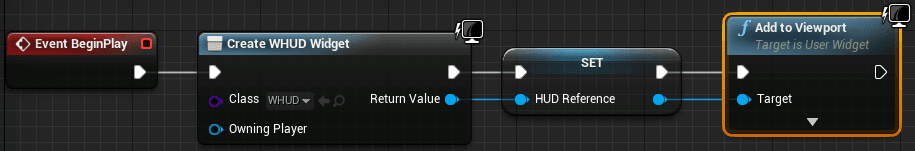
最後にウィジットをプレイ画面に表示させましょう。ThirdPersonCharacter のブループリントを開き、"Event Begin Play" ノードから以下のようにチャートを組みます。
流れを順に紐解くと
- "Event BeginPlay" から "Create Widget" と繋ぎ、Class を先ほど作成した WHUD にする。これにより自キャラ作成時に WHUD も作成されることになる。
- ”SET HUD Reference" は、"Create Widget" の Return Value から Promote to Variable で変数に昇格させたもので、これで WHUD のプロパティにアクセスできるようになる。ゲーム中に非表示させたい場合等に使える。
- "Add to Viewport" で WHUD を画面に表示させる。
プレイすると HUD が表示され、「H」キーや「C」キーを押すと HUD の表示に変化があるはずです。
2.HUD ブループリントを使ってステータスを表示させる
次は HUD ブループリントを使ってステータスを表示させてみます。流れは以下のようになります。
- HUD ブループリントを作成
- HUD ブループリントの中身を作成
- HUD ブループリントをゲームにセット
1.1 HUD ブループリントを作成
Content Browser の Add New から、Blueprint Class を選択。サブメニュー で HUD を検索し選択、ここでは名前を BPHUD としました。1.2 HUD ブループリントの中身を作成
BPHUD をダブルクリックしてブループリントを開き、Graph 画面で配置を行います。HUD ブループリントでテキスト等を表示させるには、"Event Recieve Draw HUD" 関数を使用。
まずは簡単なテキスト表示を試すため、コインを表示させてみましょう。
テキストを表示させるには "Draw Text" を使います。以下のように組みました。
"Event Recieve Draw HUD" の SizeX,Y パラメータには、実行画面のウィンドウサイズが入っています。そのため、Draw Text でテキストを表示させる座標 Screen X,Y を、ここでは 「x座標はウィンドウ右端から-200、y座標はウィンドウ上部から+100の位置」としました。
表示させるテキストは、自キャラの Coin と「Coins」という String 型データを足してから "Draw Text" の Text ピンに接続しています。これで表示は「〇Coins」となります。
次に Health ですが、こちらはウィジットのようなプログレスバーが無いため、四角形を表示させる関数 "Draw Rect" を活用します。
コインのテキスト表示から実行ピンを伸ばし、以下チャートを組みます。
"Draw Rect" が2つあるが、左はベースのゲージとなります。
右は Health の値によって大きさを変化させるため、横幅 Screen W に計算された Health の値を入力するようにしました。
1.3 HUD ブループリントをゲームにセットする
メソッドは完成したので、最後にこれを GameMode に登録すれば表示されるようになります。今回は ThirdPerson のサンプルプログラムのため、すでに ThirdPersonGameMode という GameMode が用意されています。
GameMode が無い場合は別途作る必要がありますが、それは別記事に譲ります。
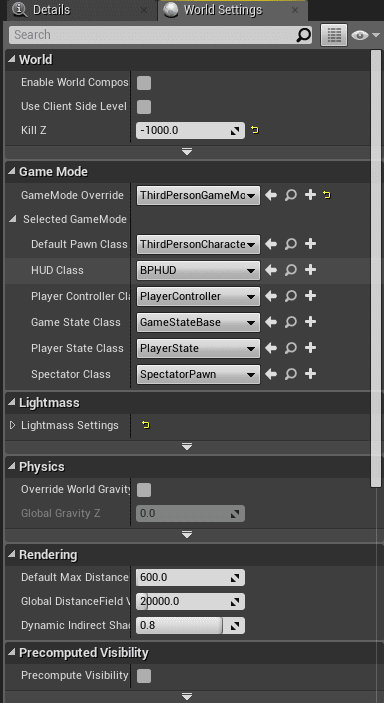
World Settings → GameMode → GameMode Override で ThirdPersonGameMode を選択。
すると、同場所の Selected GameMode → HUD Class を選択できるようになるので、先ほど作成した BPHUD を指定します。
実際にプレイしてみると、以下のように上部に BPHUD で設定した内容が、下部にウィジットの内容が表示されます。
3.UMG のウィジットを使ってメニューを表示させる
HUD 表示ができたところで、今度はメニュー表示に挑戦してみましょう。メニュー表示は HUD ブループリントでもやろうと思えば恐らくできますが、前述の作業でお気づきのとおり、メニュー作りは視覚的に配置できるウィジットに軍配が上がります。
というわけで、ウィジットを利用してメニューを作ってみます。また、ウィジットを開いた際にゲームが一時停止する処理も作ります。
流れは以下のようになります。
- メニュー用のウィジットを作成
- メニュー用ウィジットを表示・非表示するメソッドを作成
- 一時停止メソッドを作成、導入
3.1 メニュー用のウィジットを作成する
項目1と同様に、Content Browser の Add New からウィジットを新規作成。ここでは名前を Menu としました。下画像の Hierarchy で各アイテムを配置します。
Border は Anchors を右下の画面いっぱいに設定し、Appearance → Brush Color の色と透明度(アルファ)を変更しました。
3.2 メニュー用ウィジットを表示・非表示するメソッドを作成する
まずはメニューを閉じる動作から。「Resume」と書かれているほうのボタンを選択し、Details → Events → OnClicked 横の「+」ボタンをクリック。するとイベントグラフが開くので、ここに非表示メソッドを記述していきます。
このメソッドは、開いているメニュー画面を閉じる際のものなので、
- "Set Input Mode Game Only" で入力モードをゲーム専用のものにする
- "Show Mouse Cursor" のチェックを外すことで、マウスカーソルを消す
- "Remove from Parent" でメニューウィジットを消す
次に ThirdPersonCharacter ブループリントを開き、特定のキーを押すとメニューが開くようなメソッドを作成。ここでは「M」キーを押すと開くようにしました。
すこし複雑に見えますが、「M」キーを押した後の "InValid" 処理は、初回 "Create Widget" を実行した以降に二度と create しなくて良いようにするためのものです。順にみていきましょう。
- 「M」キーが押されるとまず、"InValid" で Menu Reference が有効かどうか判定する。Menu Reference は "Create Widget" で promote to valiable で変数に昇格させたものなので、 "Create Widget" が実行されていなければ無効となり、"Create Widget" へと進む。
- 前述のとおり、"Create Widget" でMenu ウィジットの作成を実行し、Menu Reference 変数を有効なものにする。
- メニューにはマウスカーソルが必要なので、"Show Mouse Cursor" でマウスを表示。
- "Set Input Mouse UI Only" でゲームのインプット操作を無効にする。これを挟まなければ当然、メニュー表示した状態でも自キャラを動かすことができる。
- "Add to Viewport" でメニューを表示させる。
ではゲームをプレイしてみましょう。
「M」キーを押すとメニューが表示され、Resume ボタンを押すとメニューが消えたと思います。
3.3 一時停止メソッドの作成・導入
最後にメニューを開くと一時停止する機能を追加してみましょう。UE4には "Set Game Paused" という一時停止の機能が搭載されているため、簡単に実装することができます。
ThirdPersonCharacter のブループリントで、「M」キーを押す処理の最後のほうに "Set Game Paused" を挿入。Paused パラメータにチェックを入れることで一時停止処理が行われます。
Menu のブループリントでも同様に、Resume ボタンを押したときのメソッドの最後のほうに "Set Game Paused" を挿入。こちらは Paused パラメータのチェックを外した状態にします。
プレイしてみると、「?」マークの物体の回転がメニューを開いたときだけ止まるのが確認できるはずです。
0.まとめ
HUD 表示は「UMGのウィジットを使う方法」「HUD ブループリントを使う方法」で実現できることが分かりました。また、UMGのウィジットでメニュー画面の作成も容易にできることが分かりました。使い分けとしては、HUD・メニュー表示はウィジットが良く、HUD ブループリントはクロスヘア等の表示に向いているのではないかと個人的には感じました。
【参考リンク】
Category
Comments (0 件)