Unreal Engine4: 自キャラのモーション割り当てを一から作る
Date:
Update:
前回 公式サンプルから学ぶモーション処理 では、公式サンプル ThirdPerson のアニメーションブループリントをみてモーション処理について理解しました。
今回は同サンプル ThirdPerson と全く同じアニメーションブループリントを一から作成し、理解を深めてみようと思います。
目次
0.準備
今回は一から作るため、少々面倒ですが空のプロジェクトで作成を開始します。事前に必要なものは、
- 自キャラのブループリント
- 移動とジャンプのインプット処理
0.1 自キャラのブループリントを作成する
Contents Browser → Add New → Blueprint Class → Character を選択し、キャラクターブループリントを作成。ここでは名前を TestPlayerPawn としました。TestPlayerPawn をダブルクリックしブループリントを開き、Details → Pawn → Use Controller Rotation Yaw のチェックを外します。
また、Components → Mesh(Inherited) を選択し、Details → Mesh Skeletal Mesh → None で表示される小窓の右下 view options をクリック、表示される Show Engine Content にチェックを入れます。
すると Details → Mesh Skeletal Mesh → None でいくつかメッシュを選べるようになるので、TutorialTPP を選択し、Details → Transform → Location の z 値を -80.0 に変更しておきます。
0.2 TPS仕様のカメラを取り付ける
三人称視点にするため、カメラを取り付けます。まず、Components → Add Component → Spring Arm を選択し、カメラのアームを追加。ここでは名前を CameraBoom としました。
Details → Transform → Location の z 値を 8.5 に変更。
また、Details → Camera Settings → Use Pawn Control Rotation にチェックを入れます。
次に CameraBoom を選択したまま、Components → Add Component → Camera を選択し、カメラを追加。ここでは名前を FollowCamera としました。
0.3 入力処理を作成する
移動およびジャンプ処理を作っていきましょう。一旦レベル編集画面に戻り、上部メニュー Edit → Project Settings → Input をクリックし、Blendings の Action Mappings と Axis Mappings を以下のように設定。
TestPlayerPawn に戻り、MyBlueprint → Variables の「+」をクリックし以下の2つの変数を作成します。
| 変数名 | 型 | 初期値 |
| BaseTurnRate | Float | 45.0 |
| BaseLookUpRate | Float | 45.0 |
Event Graph 上で、以下のような処理を追加します。
これが移動処理。
こちらはカメラの向きを変える処理。
そしてこれがジャンプの処理となります。
0.4 キャラクターを適用させる
Contents Browser → Add New → Blueprint Class → All Classes → GameMode を選択し、ゲームモードブループリントを作成。ここでは名前を TestGameMode としました。TestGameMode をダブルクリックで開き、Class Defaults → Classes → Default Pawn Class で TestPlayerPawn を指定します。
レベル編集画面に戻り、上部メニュー Edit → Project Settings → Maps & Modes → Default Modes → Default GameMode に TestGameMode を指定します。
これで設定はすべて完了。試しにプレイしてみましょう。右を向いたままで固まった人形を一通り操作できるはずです。
1.マネキンやモーションをインポートし、アニメーションブループリントを作る
この項目では公式サンプル ThirdPerson と同等のものを作っていきます。マネキンとモーションを追加し、アニメーションブループリントは一から作成することになります。
1.1 マネキンとモーションの追加
マネキンとモーションを公式サンプル ThirdPerson から持ってきましょう。ThirdPerson プロジェクトを開き(無ければ新規作成し)、Contents Browser → Content → Mannequin を右クリックし、Migrate... を選択。
出てきたダイアログの「OK」ボタンをクリックすると、コピー先のフォルダが指定できるので、現在手掛けているプロジェクトの Content フォルダを指定します。
再び今のプロジェクトに戻ると、Mannequin フォルダが追加されています。これでマネキンとモーションがプロジェクトで使えるようになりました。
1.2 アニメーションブループリントの作成
Contents Browser → Add New ボタンをクリックし、Animation → Animation Blueprint を選択。出てきたダイアログにて Parent Class に AnimInstance を指定し、Target Skeleton に UE4_Mannequin を指定します。ここでは出来たブループリント名を TestAnimBP としました。スケルトンを指定したことで、そのスケルトンに対応したモーションを扱うことができるようになります。
TestAnimBP をダブルクリックで開き、MyBlueprints → Variables の「+」ボタンをクリックし、以下の2つの変数を作成しておきます。これがジャンプの判定と移動の判定に使われます。
| 変数名 | 型 | 初期値 |
| IsInAir? | Boolean | 0 |
| Speed | Float | 0 |
1.3 アイドル・移動ブレンドモーションの作成
アイドルと移動状態の遷移はスピードで処理されており、アイドル・移動のブレンドアニメーション ThirdPerson_IdleRun_2D が使用されていることは前回勉強しました。それではそのブレンドアニメーションを、ブレンドスペースという機能を使って作ってみましょう。
レベル編集画面に戻り、Contents Browser → Add Content → Animation → Blend Space 1D を選択し、出てきたダイアログで先ほど追加した UE4_Mannequin Skeleton を選択。ここでは出来たブループリント名を ThirdPerson_IdleRun_Test としました。
ThirdPerson_IdleRun_Test をダブルクリックで開き、Asset Details → Axis Settings → Horizontal Axis の各パラメータを以下のように変更。
| 設定 | パラメータ |
| Name | Speed |
| Minimam Axis Value | 0.0 |
| Maximam Axis Value | 375.0 |
Asset Browser から ThirdPersonIdle をその隣のグラフ左端へドラッグ&ドロップします。
これでスピードがゼロのとき、アイドルするようになりました。
同様に ThirdPerson_Walk を4分の1のあたりに、ThirdPerson_Run を右端にドラッグ&ドロップ。
グラフ上で Shift キーを押しながらマウスを動かしてみると、スピードに応じてモーションが変化するようになりました。これで完成です。
1.4 モーション遷移処理の作成
TestAnimBP に戻り、モーション遷移の処理を作りましょう。前回公式サンプルを読み解いたので、ここでは作業内容のみ記載し、詳しい説明は省略します。AnimGraph 内で右クリック → Add New State Machine... でステートマシンを追加し、Final Animation Pose に繋げます。
New State Machine をダブルクリックで開き、Entry のピンを引き延ばし Add State... を選択、名前を Idle/Run とします。
次は Idle/Run から引き延ばし、Add State... で JumpStart を追加、という風に以下のチャートを作ります。
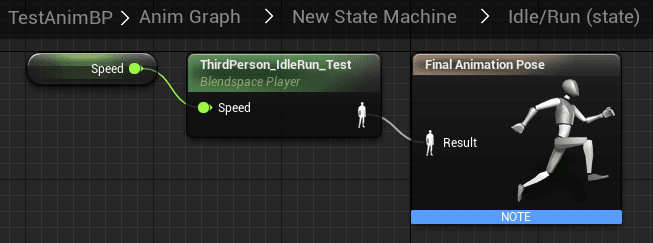
Idle/Run をダブルクリックで開き、Asset Browser から ThirdPerson_Idle_Run_Test をドラッグ&ドロップ。また、My Blueprint → Variables の Speed を Get でグラフ上に置き、以下のように繋げます。
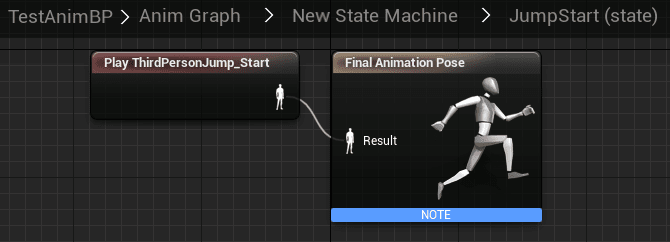
その他のステートに関しても、以下のようなチャートを繋げます。
この時、JumpStart と JumpEnd に関しては、Play ThirdPersonJump_... をクリックし、Details → Settings → (As pin) Loop Animation のチェックを外しておきます。
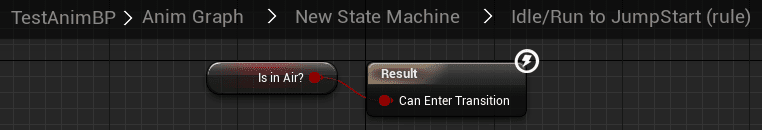
次に Idle/Run から JumpStart にひかれている矢印上部の白丸をダブルクリックで開き、以下の遷移条件を設定。
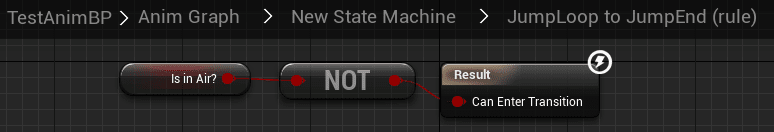
同様に、順番に以下条件を設定していきます。
最後に Event Graph を開き、以下の処理を追加。
1.5 自キャラにマネキンとモーションを適用する
それでは自キャラにマネキンと作ったアニメーションブループリントを適用させましょう。レベル編集画面に戻り、TestPlayerPawn をダブルクリックして開きます。
Components → Mesh (Inherited) をクリックし、Details → Mesh → Skeletal Mesh に SK_Mannequin を指定。
Details → Animation → Animation Class に TestAnimBP を指定します。
最後に Details → Transform → Rotation の z を -90.0 にします。
これでプレイしてみると、サンプルの ThirdPerson と同様の動きが実現できたことが分かります。
2.まとめ
アニメーションブループリントを一から作ることで、モーション遷移やブレンドモーションの仕組みが理解できました。次回はモーションを別のキャラクター(スケルトン)に割り当てる方法を学んでいきます。
Category
Comments (0 件)