Unreal Engine 4 で作るテトリス Part.05
Date:
Update:
前回からの続きです。
今回は Blocks の移動処理をつくっていきましょう。
床や他のブロックをすり抜けないようにする、接触するかどうかの判定をする処理が必要になります。
Tetris ブループリントを開き、CheckPutBlock という名前の関数を作成します。
関数の Inputs は、移動後の基点座標とその他の座標をとります。
この関数は判定を下すためにあるので、Outputs に Boolean を設定します。
処理は以下のように組みました。
それぞれの座標と BoardLayout の座標を比較して、すべての座標が空間(値がゼロ)であれば True を返すようにしています。
横移動は MoveYBlocks、下移動は DownBlocks、回転は RotateBlocks という名前でそれぞれ関数を作成しますが、Blocks の移動に関する処理は Blocks ブループリントに加えます。
レベル編集画面に戻り、Blocks をダブルクリックで開きます。
まずは操作している Blocks が BoardLayout 上のどの位置にいるのか記録しておく必要があるので、以下の変数を追加。
次に、MoveYBlocks という名前の関数を作成し、Inputs に IsRight という名前の Boolean 型の変数を追加します。
計算に使用する Vector 変数を一つ必要なので、MyBlueprint → LocalVariables の「+」ボタンをクリックし、以下の変数を追加。
処理は以下のように組みます。
下移動処理の関数 DownBlocks は特筆すべき点はないので、以下のように組みます。
回転処理の関数 RotateBlocks は、基点以外のキューブを座標変換します。
判定用に一時的に変換後の座標を保持しておく必要があるので、関数内の LocationVariables に以下の変数を追加します。
処理は以下のように組みます。
1.Blocks が移動できるか判定する関数の作成
テトリスのブロックは自動で落下していき、横と下に動かすこともできます。床や他のブロックをすり抜けないようにする、接触するかどうかの判定をする処理が必要になります。
Tetris ブループリントを開き、CheckPutBlock という名前の関数を作成します。
関数の Inputs は、移動後の基点座標とその他の座標をとります。
| 変数名 | 型 | 説明 |
| NewPosition | Vector | 移動後の基点座標 |
| AdditionalPositions | Vector(配列) | 基点以外の座標配列 |
この関数は判定を下すためにあるので、Outputs に Boolean を設定します。
| 変数名 | 型 | 説明 |
| Enable | Boolean | True であれば移動可能 |
処理は以下のように組みました。
それぞれの座標と BoardLayout の座標を比較して、すべての座標が空間(値がゼロ)であれば True を返すようにしています。
2.各移動処理の関数を作成
移動や回転のキー入力が行われた際に実行される処理を作っていきます。横移動は MoveYBlocks、下移動は DownBlocks、回転は RotateBlocks という名前でそれぞれ関数を作成しますが、Blocks の移動に関する処理は Blocks ブループリントに加えます。
レベル編集画面に戻り、Blocks をダブルクリックで開きます。
まずは操作している Blocks が BoardLayout 上のどの位置にいるのか記録しておく必要があるので、以下の変数を追加。
| 変数名 | 型 | 初期値 | 説明 |
| BasePositionOnBoard | Vector | Blocks の基点の現在座標 |
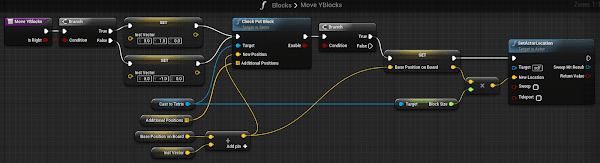
次に、MoveYBlocks という名前の関数を作成し、Inputs に IsRight という名前の Boolean 型の変数を追加します。
計算に使用する Vector 変数を一つ必要なので、MyBlueprint → LocalVariables の「+」ボタンをクリックし、以下の変数を追加。
| 変数名 | 型 | 初期値 | 説明 |
| InstVector | Vector | 計算に使用する変数 |
処理は以下のように組みます。
下移動処理の関数 DownBlocks は特筆すべき点はないので、以下のように組みます。
回転処理の関数 RotateBlocks は、基点以外のキューブを座標変換します。
判定用に一時的に変換後の座標を保持しておく必要があるので、関数内の LocationVariables に以下の変数を追加します。
| 変数名 | 型 | 初期値 | 説明 |
| RotatedPositions | Vector(配列) | 計算に使用する配列 |
処理は以下のように組みます。
3.ゲームモードとコントローラの作成
処理のほうはできたので、入力周りを作っていきましょう。今回は最低限動けば良いので、アクションマッピングの機能は使わず WASD キーの処理を直接追加します。
Contents Browser → Add New → PlayerController でコントローラーブループリントを作成し、名前を BlockController とします。
BlockController をダブルクリックで開き、Event Graph に以下の処理を追加します。
次にゲームモードを作ります。
レベル編集画面に戻り、Contents Browser → Add New → Blueprint Class → GameMode を選択し作成、名前を TetrisGameMode とします。
TetrisGameMode をダブルクリックで開き、Details → PlayerController に BlockController を指定。
再びレベル編集画面に戻り、メニューの Edit → Project Settings... → Maps & Modes → Default Modes → Default Game Mode に TetrisGameMode を指定します。
4.コントローラ、カメラの割り当てとブロック順番シフト処理を作る
できたコントローラを Blocks に割り当てれば操作ができるようになります。問題はどのタイミングで割り当てるか、というところですが、今回の実装では「操作しているブロックから次に操作するブロックに移るタイミング」で割り当てを行うことにします。
というわけで、落ち切ったブロックが消え、順番待ちのブロックがシフトする処理を作成し、そこに割り当て処理も含めましょう。
レベル編集画面に戻り Tetris をダブルクリックで開き、ShiftQueue という名前の関数を作成します。処理が長いので画像は二つに分けました。
まず一枚目の画像では、管理用配列 BlockQueue のシフトと、場所の移動を行っています。
次に二枚目の画像では、新しいブロックをスポーンし BlockQueue に割り当て、その後一番古い(先頭の)ブロックに Possess でコントローラを割り当てし、GameCamera をカメラに指定しています。
ではこの ShiftQueue を Tetris の Event BeginPlay に追加し、ゲームをプレイしてみましょう。
カメラが固定され、ブロックの横・下移動、回転ができるようになっているのが確認できます。
-目次-
Part.00.説明
Part.01.キューブの作成
Part.02.フィールドの作成
Part.03.様々な形のブロックの作成
Part.04.カメラとブロックの配置
Part.05.ブロックの移動処理
Part.06.ブロックの接地処理
Part.07.ライン消去処理
Part.08.自動落下とゲームオーバー処理
Part.01.キューブの作成
Part.02.フィールドの作成
Part.03.様々な形のブロックの作成
Part.04.カメラとブロックの配置
Part.05.ブロックの移動処理
Part.06.ブロックの接地処理
Part.07.ライン消去処理
Part.08.自動落下とゲームオーバー処理
Category
Comments (0 件)